Grommet Application . Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. check out slides to learn the essential development tools for grommet. streamline the way you develop apps. It does this through its components — which are the building blocks for the library. They include layouts, types, colors, controls, inputs, visualizations media and utilities. the grommet component library is designed to be a perfect complement to the design system. custom messages for grommet components. With little setup, you'll be able to. Explore how to incorporate colors into themes &. — in this guide, we'll walk you through the process of building a react app using grommet for the ui. Use this property to define messages or a function to get localized messages for any.
from creativiu.com
Use this property to define messages or a function to get localized messages for any. Explore how to incorporate colors into themes &. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. It does this through its components — which are the building blocks for the library. streamline the way you develop apps. check out slides to learn the essential development tools for grommet. With little setup, you'll be able to. custom messages for grommet components. They include layouts, types, colors, controls, inputs, visualizations media and utilities. — in this guide, we'll walk you through the process of building a react app using grommet for the ui.
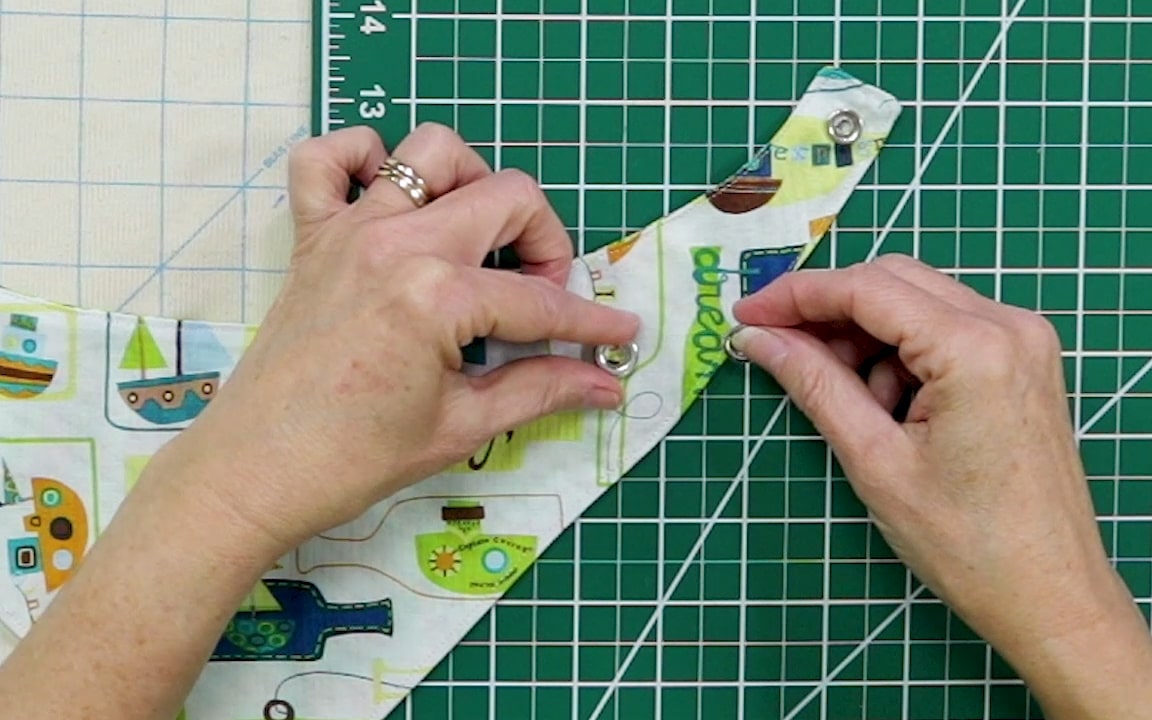
How to Install Grommets in Easy Sewing Projects
Grommet Application It does this through its components — which are the building blocks for the library. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. With little setup, you'll be able to. custom messages for grommet components. Use this property to define messages or a function to get localized messages for any. check out slides to learn the essential development tools for grommet. Explore how to incorporate colors into themes &. streamline the way you develop apps. — in this guide, we'll walk you through the process of building a react app using grommet for the ui. the grommet component library is designed to be a perfect complement to the design system. They include layouts, types, colors, controls, inputs, visualizations media and utilities. It does this through its components — which are the building blocks for the library.
From www.youtube.com
How to make eyelets / grommets application 5mm 6mm 8,5 mm YouTube Grommet Application check out slides to learn the essential development tools for grommet. custom messages for grommet components. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. Use this property to define messages or a function to get localized messages for any. With little setup, you'll be able to. — in. Grommet Application.
From www.youtube.com
How to make eyelets / grommets application 40mm 28 mm YouTube Grommet Application custom messages for grommet components. Explore how to incorporate colors into themes &. the grommet component library is designed to be a perfect complement to the design system. It does this through its components — which are the building blocks for the library. streamline the way you develop apps. check out slides to learn the essential. Grommet Application.
From www.laopinion.info
Which Grommet Type Should You Use For Your Application? Grommet Application check out slides to learn the essential development tools for grommet. the grommet component library is designed to be a perfect complement to the design system. streamline the way you develop apps. They include layouts, types, colors, controls, inputs, visualizations media and utilities. It does this through its components — which are the building blocks for the. Grommet Application.
From www.tradeindia.com
Black Rubber Grommet Application Industrial at Best Price in Jamnagar Grommet Application check out slides to learn the essential development tools for grommet. — in this guide, we'll walk you through the process of building a react app using grommet for the ui. streamline the way you develop apps. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. They include layouts,. Grommet Application.
From www.butserrubber.com
Custom Rubber Grommet Manufacturers UK Butser Rubber Ltd Grommet Application It does this through its components — which are the building blocks for the library. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. Explore how to incorporate colors into themes &. check out slides to learn the essential development tools for grommet. streamline the way you develop apps. . Grommet Application.
From www.klinkshop.com
Eyelet and Grommet easy application tool (by hammering) 40 mm Grommet Application — in this guide, we'll walk you through the process of building a react app using grommet for the ui. They include layouts, types, colors, controls, inputs, visualizations media and utilities. check out slides to learn the essential development tools for grommet. It does this through its components — which are the building blocks for the library. . Grommet Application.
From www.amazon.com
Rubber Grommets for 5/16" Panel Hole 3/16” ID x 7/16 OD Grommet Application the grommet component library is designed to be a perfect complement to the design system. With little setup, you'll be able to. custom messages for grommet components. check out slides to learn the essential development tools for grommet. — in this guide, we'll walk you through the process of building a react app using grommet for. Grommet Application.
From dxonrcfny.blob.core.windows.net
Grommet For Plywood at Randall Jacobs blog Grommet Application the grommet component library is designed to be a perfect complement to the design system. With little setup, you'll be able to. check out slides to learn the essential development tools for grommet. Explore how to incorporate colors into themes &. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board.. Grommet Application.
From www.mscdirect.com
Fairchild Industries Automotive Replacement Parts; Type Gas Tank Grommet Application They include layouts, types, colors, controls, inputs, visualizations media and utilities. — in this guide, we'll walk you through the process of building a react app using grommet for the ui. streamline the way you develop apps. Use this property to define messages or a function to get localized messages for any. With little setup, you'll be able. Grommet Application.
From www.chicagocanvas.com
Grommet Kit Apply & Repair Grommets Easy to Use Grommet Application Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. check out slides to learn the essential development tools for grommet. the grommet component library is designed to be a perfect complement to the design system. custom messages for grommet components. — in this guide, we'll walk you through. Grommet Application.
From schematichamzah.z13.web.core.windows.net
Rubber Grommets For Electrical Wiring Grommet Application Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. It does this through its components — which are the building blocks for the library. Use this property to define messages or a function to get localized messages for any. — in this guide, we'll walk you through the process of building. Grommet Application.
From www.xboxoyun.com
Selecting The Ideal Grommet Sort On The Application Grommet Application custom messages for grommet components. check out slides to learn the essential development tools for grommet. Explore how to incorporate colors into themes &. streamline the way you develop apps. — in this guide, we'll walk you through the process of building a react app using grommet for the ui. the grommet component library is. Grommet Application.
From creativiu.com
How to Install Grommets in Easy Sewing Projects Grommet Application Explore how to incorporate colors into themes &. They include layouts, types, colors, controls, inputs, visualizations media and utilities. streamline the way you develop apps. With little setup, you'll be able to. custom messages for grommet components. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. It does this through. Grommet Application.
From heyco.com
Choose The Right Rubber Grommets Supplier In 4 Easy Steps Grommet Application the grommet component library is designed to be a perfect complement to the design system. Use this property to define messages or a function to get localized messages for any. They include layouts, types, colors, controls, inputs, visualizations media and utilities. — in this guide, we'll walk you through the process of building a react app using grommet. Grommet Application.
From news.thomasnet.com
Metal Grommet Kit Includes Press and 1,000 Grommets Grommet Application Use this property to define messages or a function to get localized messages for any. Explore how to incorporate colors into themes &. It does this through its components — which are the building blocks for the library. custom messages for grommet components. the grommet component library is designed to be a perfect complement to the design system.. Grommet Application.
From www.youtube.com
5mm Grommet Application YouTube Grommet Application Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. check out slides to learn the essential development tools for grommet. — in this guide, we'll walk you through the process of building a react app using grommet for the ui. With little setup, you'll be able to. Explore how to. Grommet Application.
From www.slideserve.com
PPT Choosing the Right Rubber Grommet PowerPoint Presentation, free Grommet Application — in this guide, we'll walk you through the process of building a react app using grommet for the ui. Explore how to incorporate colors into themes &. custom messages for grommet components. the grommet component library is designed to be a perfect complement to the design system. streamline the way you develop apps. Use this. Grommet Application.
From pmgsseomelbourne.wordpress.com
How To Prevent Grommet Failures When Used In Your Application Grommet Application Explore how to incorporate colors into themes &. Use this property to define messages or a function to get localized messages for any. custom messages for grommet components. Thanks for your interest in starting fresh with grommet, we are thrilled to have you on board. It does this through its components — which are the building blocks for the. Grommet Application.